For over two decades, Drupal has been revolutionizing the landscape of web development. This robust and versatile open-source content management system (CMS) empowers users to build and maintain websites, web applications, intranet portals, ecommerce stores, and online directories.
With the release of Drupal 10, the CMS platform has taken a significant leap forward, offering a compelling upgrade path packed with a host of performance enhancements and new features. In other words, Drupal 10 is not merely a technological upgrade, it’s a groundbreaking advancement poised to streamline workflows, enhance user experiences, and empower users to build and manage web solutions that quickly adapt to the ever-changing technological landscape. This latest iteration marks a transformative phase for web developers, site builders, and content creators seeking to create dynamic, responsive, and engaging digital experiences. Now, let’s dig deeper to explore the key features of this new version and why it makes sense to upgrade to Drupal 10.
What’s New in Drupal 10?
1. Olivero Default Front-end Theme
Drupal 10 introduces Olivero as the new default front-end theme, replacing the long-standing Bartik theme. This modern, accessible, and fully responsive theme provides a fresh, sleek, and intuitive interface to Drupal websites. The theme’s responsive design prioritizes the mobile-first approach ensuring that websites perform seamlessly across all devices, from desktops to smartphones, enhancing accessibility and user engagement. Furthermore, its user-friendly layout and modern aesthetics enhance the visual appeal of websites and allow content authors to create and manage content with minimal effort.
Designed to be performant, flexible, and fast-loading, Olivero not only provides a robust foundation for customizing Drupal-powered websites but also ensures fast load times and a smooth user experience. Built with accessibility in mind, Olivero adheres to the latest web standards and best practices, including custom typography, color schemes, navigational ease, and WCAG AA guidelines to ensure that Drupal websites are usable by everyone. This focus on usability enhances the overall user experience for content creators and site visitors alike. In a nutshell, Olivero theme not only provides a modern and professional look to Drupal sites but also offers a range of customization options that allow web developers to tailor the theme to unique business requirements.
2. Powerful Editing Experience with CKEditor 5
Another significant feature in Drupal 10 is CKEditor 5 which redefines the content editing experience while prioritizing user experience. This robust and versatile web-based WYSIWYG (What You See Is What You Get) editor has a modern and intuitive interface that makes content creation and management a breeze. The streamlined and user-friendly interface of this editor facilitates easy text formatting, embedding multimedia elements, and managing a wide range of content types without needing technical expertise.
One of the key features of CKEditor 5 is real-time collaborative editing, enabling multiple users to work on the same content at the same time. These enhanced collaboration features include track changes, reviews, comments, revision history, and more. Built with modern JavaScript standards, CKEditor 5 ensures enhanced performance and a more responsive user experience across all devices. Furthermore, the modular architecture of this text editor allows developers to extend its functionality with CKEditor plugins available on Drupal.org. In a nutshell, CKEditor 5 offers greater flexibility and better control over the editing experience, which in turn, enhances the quality of content management within the Drupal ecosystem.
3. Improved Multilingual Support
Drupal 10 comes with multilingual capabilities, which makes it easier for users to create and manage websites in multiple languages with minimal effort. One of the key enhancements in Drupal 10 is the streamlined process for language configuration and translation. This allows even non-technical users to navigate the available features with ease. What’s more interesting to note is that Drupal 10 can automatically detect the user’s preferred language based on various factors, such as IP address, browser settings, and URL parameters to simplify the setup process for multilingual sites. Furthermore, Drupal 10 supports over 100 languages and its built-in Translation Management Tool (TMGMT) allows users to translate everything from UI elements to complex content structures effortlessly. In a nutshell, Drupal 10’s significant improvements to multilingual support clearly showcase the platform’s commitment to empowering organizations seeking to expand their reach and deliver content in the user’s preferred language.
4. PHP 8.1 and Symfony 6.2
Drupal 10 makes significant improvements in its underlying technology stack, particularly with Symfony 6.2 and PHP 8.1. Symfony 6.2 serves as the foundation of Drupal 10 architecture, offering significant improvements in areas like routing, locales, services, and dependency injection, making it easier to manage complex application dependencies. PHP 8.1, on the other hand, offers several enhancements, including enhanced security, improved performance, and better support that contribute to faster and more robust drupal web development. PHP 8.1 also offers support for better error handling and asynchronous programming. Together, PHP 8.1 and Symfony 6.2 lay the foundation of a high-performance, secure, and maintainable Drupal 10 website equipped to meet the demands of modern web development.
The Ultimate Guide to Mastering Security in PHP Web Development Solutions
5. JavaScript Modernization
Drupal 10 makes a significant leap forward in modernizing the platform’s front-end capabilities by leveraging modern JavaScript standards and practices. One of the key improvements is replacing older and less efficient jQuery instances with modern and standardized JavaScript components to improve the performance and maintainability of Drupal 10 websites. Furthermore, the reduced dependency on jQuery simplifies the codebase and makes it easier to maintain, which in turn, leads to a more efficient and scalable front-end development. In a nutshell, replacing jQuery instances with modern JavaScript components positions the platform to deliver more robust and cutting-edge digital experiences.
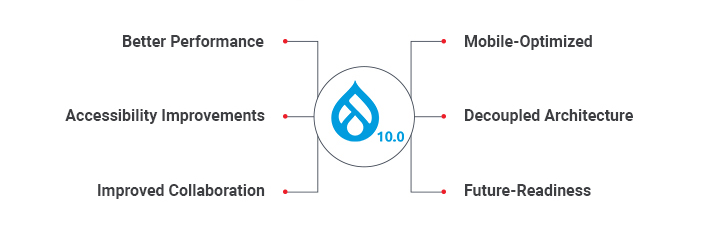
Why Should You Upgrade to Drupal 10?
Better Performance: Drupal 10 optimized code and features like lazy image loading, enhanced caching, and efficient asset management, contributing to faster page load times.
Accessibility Improvements: Both the backend and frontend of Drupal 10 are designed with accessibility in mind, making the platform more accessible for everyone.
Improved Collaboration: Drupal 10’s new workflow module facilitates simultaneous content creation, resulting in improved team collaboration.
Mobile-Optimized: Designed with a mobile-first approach, Drupal 10 optimizes for different screen sizes, resolutions, and orientations.
Decoupled Architecture: The decoupled architecture of Drupal 10 offers dynamic user experiences, improves scalability, and supports diverse front-end technologies.
Future-Readiness: Upgrading to Drupal 10 ensures compatibility with the latest technologies, avoiding security and compatibility issues.
Summing Up
The release of Drupal 10 marks a significant leap forward in meeting the complex demands of modern web development. From the sleek Olivero theme to the enhanced content authoring and editing capabilities, Drupal 10 empowers content creators to craft engaging digital experiences with minimal effort. If you are also planning to deliver top-tier digital experiences, you may consider upgrading to Drupal 10.