The significance of mobile devices in the Internet era cannot be overstated. As per a recent survey, more than half of the Gen Z internet users prefer browsing on mobile devices more than desktop systems. When organizations continue to deliver their services through a traditional WordPress website (designed mainly for desktop resolution), they’re essentially losing mobile traffic and risking their growth. Besides, WordPress websites with no mobile caching functionality might experience problems like slow load times and poor navigation, thereby impacting user experience.
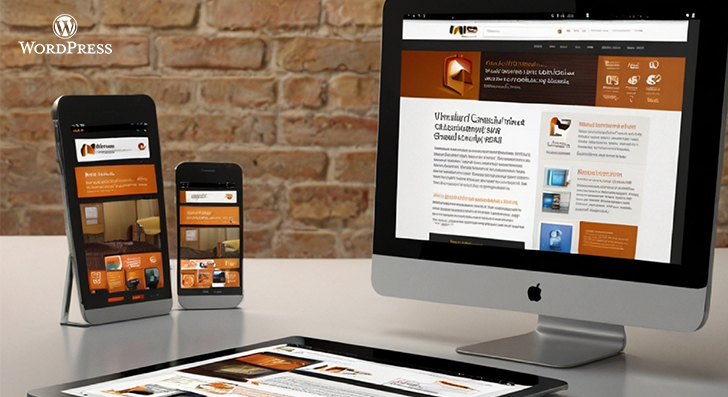
Brand owners and business leaders who prioritize user experience should consider improving the mobile responsiveness of their WordPress sites. Mobile responsiveness augmentation is entirely different from mere mobile optimization as it involves designing and incorporating fluid grids, caching, and media queries within a functional WordPress site. This ensures that the site dynamically adapts its content and layout based on a device’s screen size and resolution, thus resulting in improved site loading time and performance.
Setting up the Stage for Mobile Responsiveness with Accelerated Mobile Pages Framework
Mobile responsiveness is the magic behind making a website seen and utilized by a greater Internet audience. And guess what? The search engine king, Google, prioritizes mobile experience during the web ranking and indexing procedure. Hence, a WordPress website that seamlessly displays content and functions on mobile devices is more likely to rank better in Google search results. This equates to more site visitors, more organic traffic, and eventually, more conversions.
However, to improve the responsiveness of WordPress websites, using a native plugin framework like accelerated mobile pages (AMP) is optimal. Why?
- This HTML-based plugin framework facilitates easy customization of site templates and aligns them with the design and branding specifications of mobile platforms.
- Additionally, with this framework, custom components like fluid layouts and grids can be created and integrated within websites. Experts from WordPress development companies help in custom component development and ensure that the site loads quickly and displays content appropriately on mobile screens without any latency.
- AMP framework’s direct integration support with Google Analytics is also valuable for site administrators to monitor the performance and engagement of mobile responsive WordPress sites.
Five Crucial Ways AMP Plugin Framework Improves Mobility of WordPress Sites
1. Streamline Mobile Navigation
This framework offers a range of pre-built UI components that can be embedded within WordPress websites. Among these components, carousels and sidebar play a crucial role in delivering a mobile-friendly navigation experience. Carousels help in displaying multiple items like images, product features, or content snippets on websites without consuming unnecessary space. This reduces the need for creating multiple sub-pages and extensive scrolling, making it easier for mobile users to access and interact with web content.
Likewise, embedding a sidebar in WordPress websites delivers a collapsible navigation menu that enables users to quickly access different sections of a website. This component improves website navigation by offering users a central space to explore and access content. The sidebar component also supports color and font customization, ensuring that it adapts seamlessly to the design requirements of brands and businesses.
2. Load Visual Objects Responsively
A recent survey cites that around 47% of mobile users won’t wait more than 2 seconds for a site to load. Loading all the UI elements and content of a website at once increases the loading duration. This excessive loading time can impact end-user gratification and experience. The loading time of WordPress sites can be minimized by using the AMP framework’s lazy loading module. By implementing this module, images, iframes, and videos on websites can be rendered when the user scrolls down the section or is about to come into view. This facilitates smooth visual rendering and reduces loading time while offering a better user experience.
Lazy loading also helps in improving website accessibility for mobile audiences. The reduced initial loading time necessitates minimal HTTP requests and data transfer, guaranteeing that users with even slow mobile network connections can access site content more effectively.
3. Mobile Caching
With the AMP plugin framework’s cache system, mobile caching can be enabled on WordPress sites. The cache system helps back up the page content or resources so that they can be instantly accessed and displayed to users without the need to retrieve them from the original server recurrently. This helps in eliminating server overloads and improving the availability of websites to mobile users, even under peak traffic situations.
Moreover, AMP’s cache system supports the customization of caching rules and policies. In other terms, the site administrators can set up rules to determine what resources should be cached, how often the cache should be restored, and others. Such customization ensures that the website delivers the most relevant and updated content to mobile users. With the help of professionals from a reputable WordPress development agency, businesses can effectively configure and set up caching in their WordPress websites.
Get Expert Guidance for Custom WordPress Development
4. Improve Time-to-First Byte
AMP plugin framework simplifies the process of database indexing within WordPress websites. This framework effectively removes redundant HTML tags and attributes in WordPress sites, thereby reducing the volume of data that needs to be indexed. By minimizing the need for extensive indexing, websites reduce the load on the database server and increase the rendering speed of site content on mobile devices, resulting in greater time-to-first byte (TTFB).
By delivering the first byte of data faster, WordPress sites can improve user fulfillment and satisfaction. In addition, faster TTFB can make the websites rank better on search engine results pages and drive more organic traffic.
5. Eliminate Render-Blocking Resources
In the context of WordPress websites, render-blocking resources are typically CSS and JavaScript files. Though these files are responsible for visual interactivity and appeal, using them in large quantities can be detrimental for the site’s performance. However, with the AMP plugin, the usage of CSS and JavaScript files in WordPress sites can be limited.
This plugin framework mandates the utilization of CSS and JavaScript files up to 50KB per page. This limitation ensures that websites can render content and visuals on mobile devices reasonably without compromising performance.
Making Web Pages Mobile-Compliant with a WordPress Agency
Undeniably, the accelerated mobile pages framework supports better customization of WordPress websites. However, not all functional WordPress websites can be easily made mobile-responsive with this framework. The custom code components and themes of a WordPress website may not be compatible with the standards and limitations of the AMP framework. Some websites require extensive UI component customization in order to make them AMP compliant.
In such scenarios, businesses can collaborate with an experienced WordPress development agency. The dedicated experts run a comprehensive compatibility analysis on a WordPress website, which helps them to determine if a site requires component customization or not. After making them AMP compliant, experts create and integrate web elements that make the site highly receptive to mobile users. They also provide reliable support and maintenance for AMP-augmented WordPress websites and make them sustainable in the long term.
Conclusive Thoughts
As mobile consumption continues to ascend, it’s crucial that businesses make their WordPress sites highly mobile-friendly. WordPress’ accelerated mobile pages plugin is a one-stop solution for increasing the mobile responsiveness of websites. This approach has proven to be more effective than trialing and implementing multiple mobile-optimization activities in the long term. However, for guaranteed success site admins and business owners should consider teaming up with a trustworthy WordPress development services provider for a strategic mobile responsive design process. Through their expertise and time-tested practices, dedicated developers transform a WordPress site into an appealing and engaging platform for the mobile audience.